Pagination
Pagination allows the user to navigate through a series of pages. For example, search results.
Demo
When to use this component
Use pagination when showing all the content on one page would take too long to load.
When not to use this component
Only use pagination if it improves the usability and performance for the user.
Do not use pagination for linear, task-based user journeys such as completing a form.
How it works
Installation
To install the components, go to the get started guide for developers.
To use the Pagination component, enter the following command in your Terminal:
npm install @springernature/elementsThen, import the style of the Pagination component into your scss file:
@import '../../node_modules/@springernature/elements/components/eds-c-pagination';Configuration
To view the configurations for this component, go to the schema.
When to use ellipsis
We recommend the following patterns:
<previous 1 2 3 ... 99 next>
<previous 1 ... 44 45 46 ... 99 next>
Do not use an ellipsis if there are 4 or less pages.
First and last pages
Do not use a disabled link on the first and last pages, as users find this frustrating.
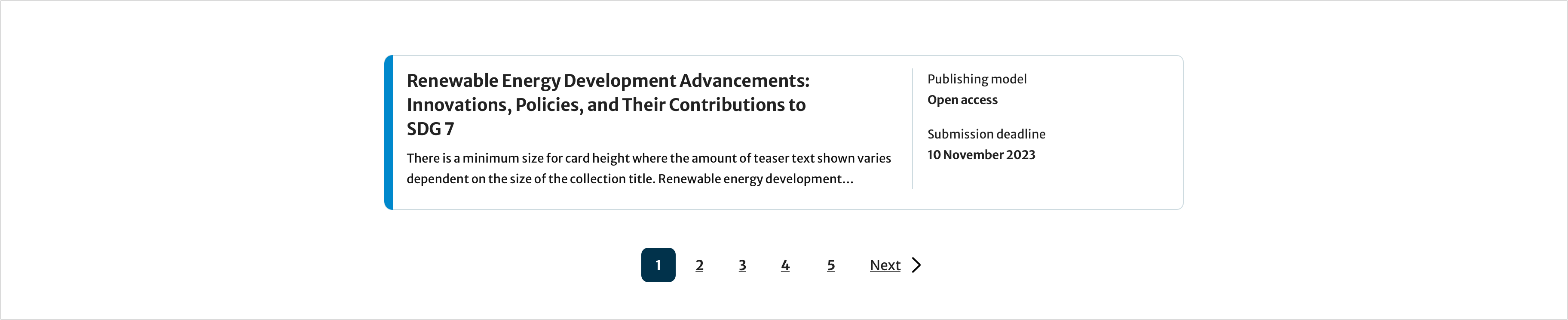
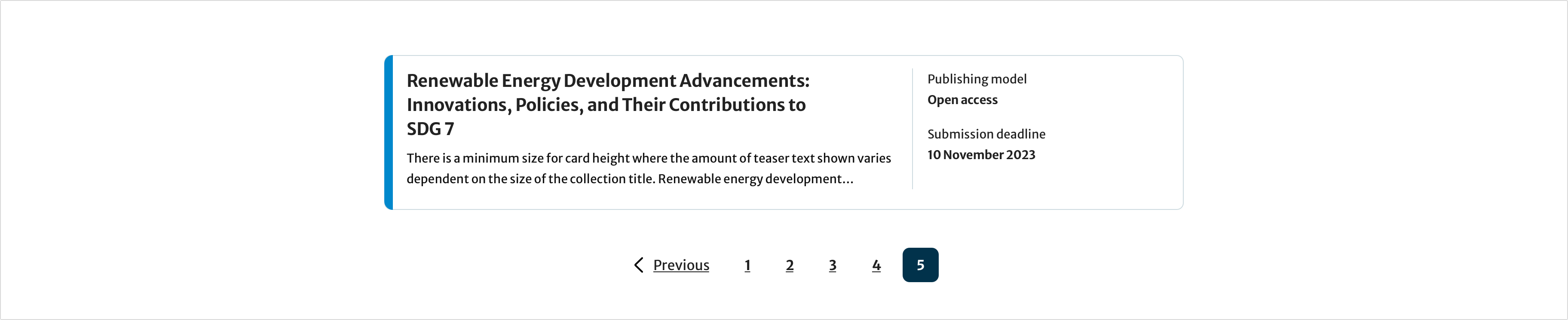
Instead, do not use a previous link on the first page or a next link on the last page.


Help improve this page
| If you’ve got a question, idea or suggestion about how to improve this component or guidance, post in the #ask-elements Slack channel. |
